Ako na stránku umiestniť informáciu o používaní cookies?
Slovíčko "cookies" určite poznáte. Nie, v tomto článku nebudeme hovoriť o receptoch na sladké maškrty. V prostredí internetu sa ako "cookies" označujú dáta, ktoré si prehliadač zapamätáva pri Vašej návšteve stránky.
V tomto článku Vás bližšie prevedieme informáciami o tom, čo vlastne cookies sú. Tiež Vám poskytneme konkrétny návod pre zobrazenie informácie o zbieraní dát pre návštevníkov Vašej stránky. Takže dobrú chuť...teda vlastne, príjemné čítanie.

Čo sú cookies?
Cookies sú malé súbory, ktoré slúžia na zapamätanie informácií o Vami navštívených stránkach. Nejde však o konkrétne adresy stránok, ale o ich zameranie či tematiku. Z nich sa dá vyhodnotiť, či ste muž, alebo žena, či sa venujete cyklistike, vareniu, alebo chodeniu po horách. Okrem toho sú používané napríklad na ukladanie Vášho preferovaného jazyka pri prehliadaní stránok, na sledovanie počtu návštevníkov na stránke či na zjednodušenie registrácie a prihlásenia do online služieb.
Prihlásili ste sa do svojho konta? Pri ďalšej návšteve sa prihlasovať už nemusíte. Vložili ste si tovar do košíka ale neobjednali ho? Vďaka cookies ho budete mať v košíku aj keď sa na stránku vrátite ďalší deň.
Aby mali návštevníci stránky vedomie o týchto zbieraných údajoch, zvyčajne sa na stránkach zobrazujú vyskakovacie okná.
Prečo zobrazovať informáciu o používaní cookies na svojej stránke?
Na základe nariadenia Európskej únie je potrebné od navštevníkov internetových stránok získavať súhlas s používaním cookiesv prípade, že do cookies ukladáte údaje, ktoré nie sú anonymné, alebo údaje tretích strán. Jedná sa tak o prípady, ak využívate na svojej stránke napríkla
Čo sú cookies?
Cookies sú malé súbory, ktoré slúžia na zapamätanie informácií o Vami navštívených stránkach. Nejde však o konkrétne adresy stránok, ale o ich zameranie či tematiku. Z nich sa dá vyhodnotiť, či ste muž, alebo žena, či sa venujete cyklistike, vareniu, alebo chodeniu po horách. Okrem toho sú používané napríklad na ukladanie Vášho preferovaného jazyka pri prehliadaní stránok, na sledovanie počtu návštevníkov na stránke či na zjednodušenie registrácie a prihlásenia do online služieb.
Prihlásili ste sa do svojho konta? Pri ďalšej návšteve sa prihlasovať už nemusíte. Vložili ste si tovar do košíka ale neobjednali ho? Vďaka cookies ho budete mať v košíku aj keď sa na stránku vrátite ďalší deň.
Aby mali návštevníci stránky vedomie o týchto zbieraných údajoch, zvyčajne sa na stránkach zobrazujú vyskakovacie okná.
Prečo zobrazovať informáciu o používaní cookies na svojej stránke?
Na základe nariadenia Európskej únie je potrebné od navštevníkov internetových stránok získavať súhlas s používaním cookies v prípade, že do cookies ukladáte údaje, ktoré nie sú anonymné, alebo údaje tretích strán. Jedná sa tak o prípady, ak využívate na svojej stránke napríklad Google Analytics, AdSense, alebo sociálne pluginy ako napríklad Facebook page plugin.
Ako si nastaviť takúto informáciu na stránke?
Najjednoduchší spôsob je využiť externú službu. My sme pre Vás na ukážku vybrali službu Cookie Consent od Osano.
Na internete nájdete takýchto služieb veľa a nevravíme, že je potrebné používať zrovna túto. Ukážeme Vám iba názorný príklad, ako sa dá podobná služba jednoducho nastaviť a vložiť do Atomeru.

Ako si v službe Osano Cookie Consent vygenerovať kód?
Na stránkach Osano Cookie Consent kliknete na tlačidlo . Zobrazia sa Vám rôzne nastavenia:
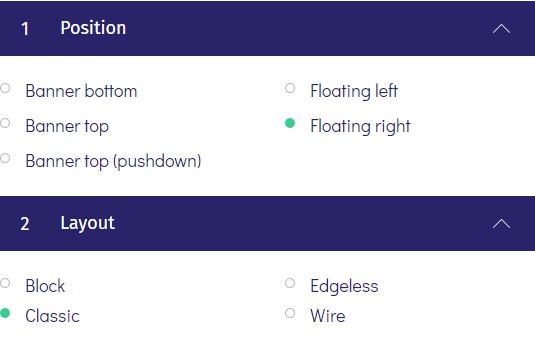
- Position: Určuje, kde a ako sa bude na stránke oznam zobrazovať. Máte na výber až z piatich možností umiestnenia, ako "Banner bottom", "Banner top", "Floating right", a iné. My sme si na ukážku vybrali "Floating right".
- Layout: Vyberte si typ zobrazovovania oznamu a buttonu v ozname. Užšie, širšie, so zaoblénymi či ostrými rohmi. My sme si zvolili možnosť "Classic".
- Palette: Zvoľte si niektorú z ponúkaných farebných tém. Tiež si môžete nastaviť farby podľa seba, kliknutím na polia a zvolením konkrétnej farby v časti "Create your own".
- Learn more link: Zadajte adresu, na ktorú bude smerovať odkaz zobrazený vo vyskakovacom okne. Text tohoto odkazu si môžete nastaviť neskôr v bode 6.
Odkaz by mal smerovať na Vašu stránku, kde bližšie popisujete používanie cookies na Vašom webe. Pekný príklad takejto informácie o používaní cookies nájdete na stránkach Slovenskej sporiteľne.
Ďalšou možnosťou je odkazovať na stránku cookiesandyou.com. Túto môžnosť ale neodporúčame. - Compliance type: Zvoľte hneď prvú možnosť "Just tell users that we use cookies". Oznam tak bude iba informovať o používaní cookies. Ostatné možnosti by Vám nefungovali správne, keďže je pre ne potrebné doprogramovať funkcionalitu na mieru.
- Custom text:
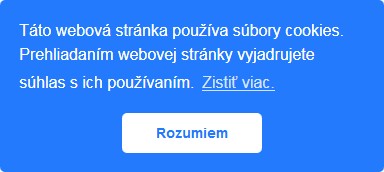
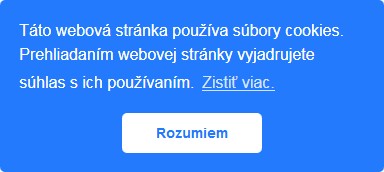
- Message: Vložte hlavný text, ktorý sa zobrazí vo vyskakovacom okne. My sme použili ""
- Dismiss button text: Názov tlačidla v paneli. Pre tento príklad použijeme text "Rozumiem".
- Policy link text: Text odkazu na stránku s podrobnými informáciami, ktorú ste nastavovali v bode 4. Tu zadáme "Zistiť viac.".

Ako kód vložiť v Atomeri?
Pokiaľ ste už s nastaveniami spokojní, skopírujete si zo stránky kódy kliknutím na buttony:
- Copy HTML - kliknete na button a kód vložte v administrácii Atomeru, v časti "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Stránka" do kolonky "Vložiť HTML kód do hlavičky pred ukončenie tagu </head>: (len pre skúsených používateľov)".
- Copy Code - kliknete na button a vložte kód v Atomeri, v časti "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Stránka" do kolonky "Vložiť HTML kód na koniec stránky pred ukončenie tagu </body> (len pre skúsených používateľov)".
Hotovo :)
Skontrolujte si, či sa Vám pop okno s informáciou zobrazuje, alebo či Vám niečo dôležité neprekrýva. Pokiaľ potrebujete iné zobrazenie, opakujte postup. Vložené kódy môžete kedykoľvek nahradiť novými.
Používate na informovanie zákazníkov o zbere cookies nejakú inú službu, s ktorou ste spokojní? Alebo máte nejaké ďalšie rady a skúsenosti ohľadom cookies? Napíšte nám do komentára a podeľte sa s ostatnými čitateľmi.
d Google Analytics, AdSense, alebo sociálne pluginy ako napríklad Facebook page plugin.
Ako si nastaviť takúto informáciu na stránke?
Najjednoduchší spôsob je využiť externú službu. My sme pre Vás na ukážku vybrali službu Cookie Consent od Osano.
Na internete nájdete takýchto služieb veľa a nevravíme, že je potrebné používať zrovna túto. Ukážeme Vám iba názorný príklad, ako sa dá podobná služba jednoducho nastaviť a vložiť do Atomeru.

Ako si v službe Osano Cookie Consent vygenerovať kód?
Na stránkach Osano Cookie Consent kliknete na tlačidlo . Zobrazia sa Vám rôzne nastavenia:
- Position: Určuje, kde a ako sa bude na stránke oznam zobrazovať. Máte na výber až z piatich možností umiestnenia, ako "Banner bottom", "Banner top", "Floating right", a iné. My sme si na ukážku vybrali "Floating right".
- Layout: Vyberte si typ zobrazovovania oznamu a buttonu v ozname. Užšie, širšie, so zaoblénymi či ostrými rohmi. My sme si zvolili možnosť "Classic".
- Palette: Zvoľte si niektorú z ponúkaných farebných tém. Tiež si môžete nastaviť farby podľa seba, kliknutím na polia a zvolením konkrétnej farby v časti "Create your own".
- Learn more link: Zadajte adresu, na ktorú bude smerovať odkaz zobrazený vo vyskakovacom okne. Text tohoto odkazu si môžete nastaviť neskôr v bode 6.
Odkaz by mal smerovať na Vašu stránku, kde bližšie popisujete používanie cookies na Vašom webe. Pekný príklad takejto informácie o používaní cookies nájdete na stránkach Slovenskej sporiteľne.
Ďalšou možnosťou je odkazovať na stránku cookiesandyou.com. Túto môžnosť ale neodporúčame. - Compliance type: Zvoľte hneď prvú možnosť "Just tell users that we use cookies". Oznam tak bude iba informovať o používaní cookies. Ostatné možnosti by Vám nefungovali správne, keďže je pre ne potrebné doprogramovať funkcionalitu na mieru.
- Custom text:
- Message: Vložte hlavný text, ktorý sa zobrazí vo vyskakovacom okne. My sme použili ""
- Dismiss button text: Názov tlačidla v paneli. Pre tento príklad použijeme text "Rozumiem".
- Policy link text: Text odkazu na stránku s podrobnými informáciami, ktorú ste nastavovali v bode 4. Tu zadáme "Zistiť viac.".
Ako kód vložiť v Atomeri?
Pokiaľ ste už s nastaveniami spokojní, skopírujete si zo stránky kódy kliknutím na buttony:
- Copy HTML - kliknete na button a kód vložte v administrácii Atomeru, v časti "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Stránka" do kolonky "Vložiť HTML kód do hlavičky pred ukončenie tagu </head>: (len pre skúsených používateľov)".
- Copy Code - kliknete na button a vložte kód v Atomeri, v časti "Nastavenia" -> "Nastavenia a vzhľad" -> "Nastavenia" -> "Stránka" do kolonky "Vložiť HTML kód na koniec stránky pred ukončenie tagu </body> (len pre skúsených používateľov)".
Hotovo :)
Skontrolujte si, či sa Vám pop okno s informáciou zobrazuje, alebo či Vám niečo dôležité neprekrýva. Pokiaľ potrebujete iné zobrazenie, opakujte postup. Vložené kódy môžete kedykoľvek nahradiť novými.
Používate na informovanie zákazníkov o zbere cookies nejakú inú službu, s ktorou ste spokojní? Alebo máte nejaké ďalšie rady a skúsenosti ohľadom cookies? Napíšte nám do komentára a podeľte sa s ostatnými čitateľmi.
Vybrali sme pre Vás

Možno ste si všimli, že sa z Facebook tlačidla "Páči sa mi to" zobrazuje na Vašej stránke iba "Páči...". Keďže sa otázka "prečo je tomu tak?" od Vás množí, rozhodli sme sa Vám...
čítať viac...
Pripravili sme pre Vás novú úpravu, vďaka ktorej je označovanie akciových tovarov hračka. Nastavte si akciovú cenu a obdobie, počas ktorej bude akciová cena platná. Po skončení platnosti sa opäť nastaví pôvodná cena...
čítať viac...
V záplave zobrazených tovarov je niekedy ťažké rozoznať, ktoré tovary sú dostupné. O to viac, ak sú dodacie doby, napríklad 'skladom' alebo 'vypredané', na prvý pohľad totožné. K rozlíšeniu môže dopomôcť rôzne farebné prevedenie...
čítať viac...